-
Posts
605 -
Joined
-
Last visited
Content Type
Profiles
Forums
Events
Articles
Marionette
Store
Posts posted by DomC
-
-
Hi
My Idea is, to save parameters inside a Marionette Script as a TextBlock, xml Text Block etc. doesn't matter. What a Marionette script is able to do, is to have access to objects inside the script and take them for use.
Examples:
1. self.Params.y.value = vs.FInGroup(vs.GetParent(self.Handle)) Get the first Object inside a Wrapper
self.Handle is the node, the code is running "Parent is the Wrapper" and so on.
The new Button Feature, could show a nice Dialog Box in which I could set-up the Marionette script (And do not run every time we run the script, just by clicking on it something happens).
The Idea is, to change something inside the marionette Script with the new "Button" Feature. The Button Feature executes a script which seems to run in another class, than the RunNode. Or something like this I do not understand. If someone here with deeper Python Knowledge could explain that, this would be great.
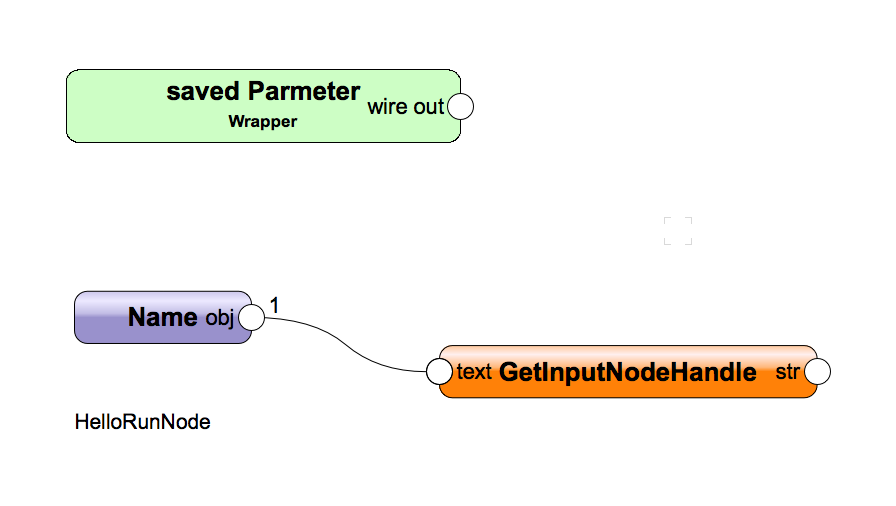
@Marionette.NodeDefinition class Params(metaclass = Marionette.OrderedClass): this = Marionette.Node( 'GetInputNodeHandle' ) this.SetDescription('') text = Marionette.PortIn( vs.Handle(0) ) text.SetDescription('The text object to pull the string from') Int = Marionette.OIPControl( 'Button', Marionette.WidgetType.Button, 'script', 'description') str = Marionette.PortOut() str.SetDescription('The resulting string') def RunNode(self): text = self.Params.text.value self.Params.str.value = vs.GetText(text) vs.SetText(text,'HelloRunNode') def script(self): input = self.Params.text.value vs.AlrtDialog(str(vs.GetType(input))) vs.SetText(text,'HelloButton')Also tried with "return text" inside the RunNode. And then input = RunNode(self) and so on.
It seems, like it's not so easy to access with the "button" to the script itself. So what kind of use could have this Button exactly? Maybe to show a Hint or a Manual for the Script?
Known Workarounds:
With this Button, we could Handle to an instance, like a named Object or a Symbol, which contains the script content. That would be an indirect way to make this Button be something to change the script parameters.
Also the button will not work inside a wrapped script. Someone can explain this too?
-
Hi Mathias
With pleasure ...
Edit: Sorry, I uploaded wrong file. This is the correct one.
-
 2
2
-
-
This is the newest Version.
I think, there should be just one Rectangle Node. Which works approximately like a double click on the corresponding Rectangle Tool. That's what would save a lot of Time for Marionette users. But it needs a lot of time, to create matured nodes. Even my node is not "perfect enough". As example if the angle AND orientation input is empty, there will be an error. Also there are math calculations even then if I have default orientation and default insertion point. That will cost (not much, but some) unnecessary calculation time.
But what surprice?!:
Drawing 1'000'000 with the enhanced Rectangle. Takes 28s
Drawing 1'000'000 with the original rectangle from the lib. Takes 31s
Anyway, seems to be as fast as the original. I think drawing the rectangle takes the time. Not calculating the insertion points. Also It takes a lot more time, to first draw the rectangle and then move around to the right place (what we normally have to do with the standard node). So I am quite happy with this Version of the node

The bigger challenge I think: How to update the libraries in future? Because if there would be an update of the rectangle node with new inputs, the existing networks could get broken. But I think, they are doing it the right way.
-
Hi Alan
I think, there is nothing like this in the library.
You can take this one (hope VW Inc. can fix all the content links anytime). We start posting all the content again:
-
 1
1
-
-
I think it's not primarly a question, how many nodes you use. I think, there are some operations, which need more time than others. If you just use math to calculate things it will be faster. If you Draw things at the Beginning of the script and work with them (Make the script in the way, you would draw it -> Move them, Add them, delete them etc.) it will be slower. So I suggest you should try to work with numbers instead of objects and draw objects at the end of the script. That will speed it up.
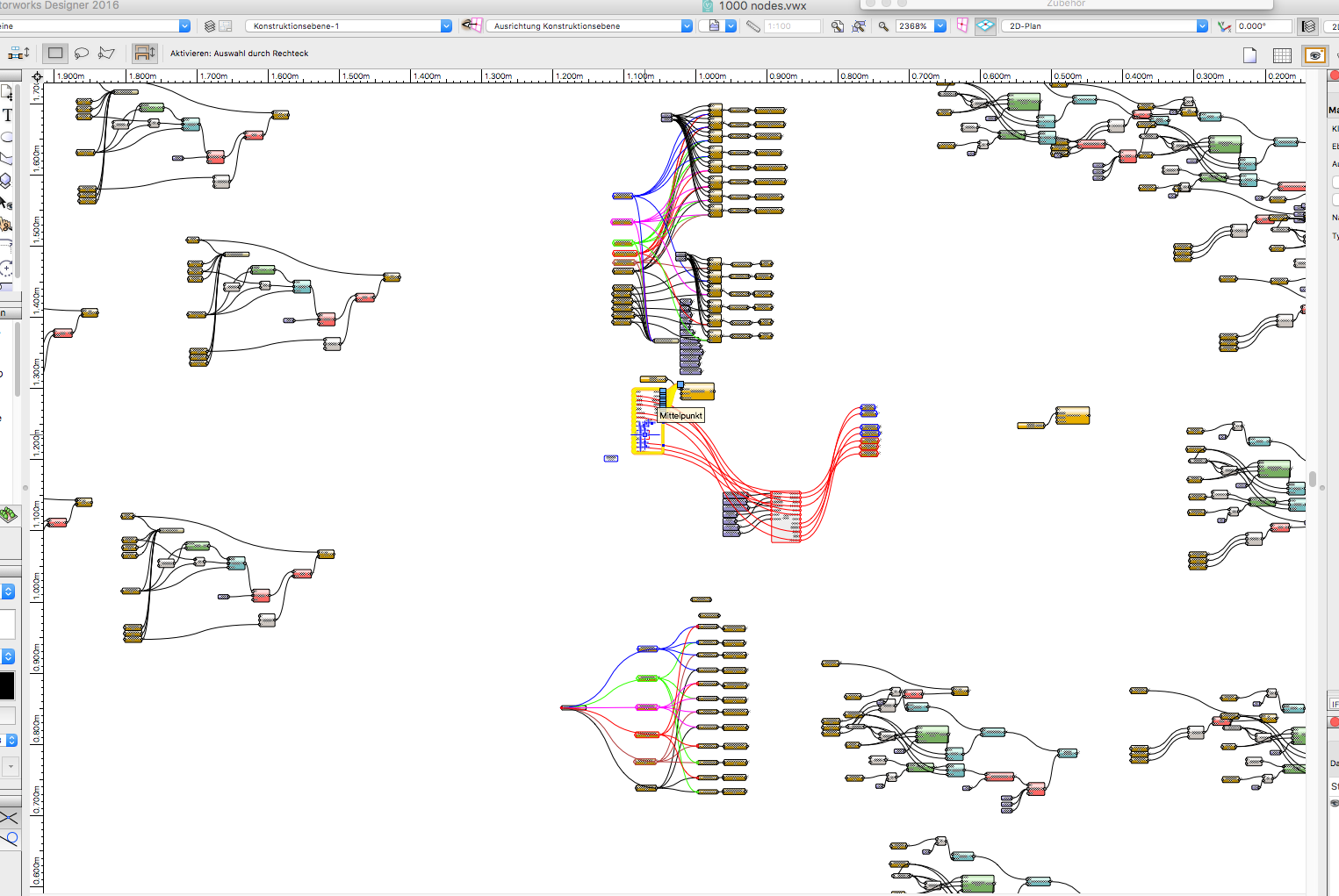
I Attached one of my first marionette script (incredible, i really had the patience for that). In which I pushed it to the limit I think In 2016 SP0 it needed about 45 Seconds to regenerate I dugged out it now again . But now it just needs 1 Sec to regenerate ... Wow??!!!. Seems that there was some optimization since the first versions.
There are over 1000 Nodes, in that object (Do not know exactly, I did not unwrapped it completely, but took a screenshot while it was hanging up
 ).
).
Attached A file, which contains a node-version and a coded version. Duplication of the noded version, needs several seconds. Maybe this could be speeded up dramatically, by saving the network as as symbol instance (That was something i did not knew at this time).
The coded Version has more options and is very much faster ...
The Problem with this example is, that there are a lot of "if then". As Example: If Value "Front is true" then draw front, if not then do not draw front. That is something I was not able to do (I think, that's not possible with marionette Standard Nodes) So I had to draw all the possible stuff and then delete it if boolean is "draw not" at the end of script. This must be time-consuming I think. Connected nodes will always be executed, that's the problem.
The code-scripted Marionette, has some KBytes, the Node-Scripted Version, has 15 MB.
-
Hi
Two Marionette Objects, which maybe could have a real-use potential ... The image light-cones with alpha channel in this example are not really fantastic. So if someone can share one of them ... Also Lens-Flare Effects could be nice.
-
 4
4
-
-
You are on Windows.
I just tested it once on a Windows Machine and that worked. I think there is a problem by the path-manipulation of the temp image file in the user Folder. Will look at it tomorrow because I have no access to a windows machine at the moment.
Edit:
Fixed Version attached above.
-
 1
1
-
-
An Example with a Node, which uses the Pillow Library to set basic image options like contrast, color, brightness etc.
How it Works:
1. Name an Image Object (As Example copy and "Paste as Picture" a Viewport)
2. Write the Name into the Name-Input Field of the Marionette Object
In VectorWorks 2017 it is a Peace of Cake to include and install external Python Libraries in real-time. A small example with the Pillow Library.
-
I think this is absolutely standard-behavior.
A new feature of Marionette Nodes in 2017 is, they have a page based size. If you copy/paste to a layer with different scale the nodes changing their size. But the position of the nodes is still the same. So you have to scale your network after that action. I think, that's the standard-behavior of page-based elements.
Changing layer-scale seems, to auto-correct the node position. Can't be better than that.
@Alan: For your example, you could scale your network by 0.01 with the "Scale Objects ..." Menu command.
-
Yeah, waiting for new version is always painful
Vectorworks 2017 is really a great Update. Especially many costly improvements of the core techniques, Data Management and BIM Features. Thank you so much!!
Personally, I wished the Marionette stuff would cooking on a bigger flame ... but let's be pleased with the improvements we got

I did some Tests with the slider controll ... looks great!
-
 4
4
-
-
-
Hi Hannes
A referenced Image, with a relative path, nearly could do that. But with a new image, the scale would be wrong. So you're right, searching an automatism with marionette.
Maybe the attached Node/Example can help yo to realize that. I do not know exactly, how you want to Link your Drawing to the logo. So maybe this needs to modified. The Attached Node supports the following options:
1. Path Name Absolute
2. Path Name automatically to the drawing path and automatically takes jpg with the same name like the drawing.
The Node scales the image to a fixed x-value and scale from the middle. Maybe there needs to be modification to get exactly what you want to have.
Dom
-
-
Nice Work Marissa. Awww the Modell is not so bad, looks comfortable :-) That makes us snoopy ... Tell us, how you saved the movie data on disk??!!
-
I'm pleased you like it.
Animation:
1. Run the modified marionette Script (Attached). It will create 100 layers. You can do more, to get a smoother run.
2. Run the Script in the Script-Palette. It will export those 100 layers.
3. I converted them with "Time Lapse Assembler" (Mac and Windows available) into an mp4
The export script was just for myself, so it is a little unhandy. A. E. you have to delete the layers after execution for the next run. It's great, but still incredible tinkered.
-
 2
2
-
-
Hi Alan
I can give you that:
Quote#Python Script def PickPointCallback(pt): vs.AlrtDialog('You clicked on the point with coord: \n'+str(pt)) vs.GetPt(PickPointCallback)
But That's just for one click. Somehow the mouse interaction, happens always at the end of the script. So the vs.GetPt Function, hat do be connected to a callback function. I never tried this in python. There are several Vectorscript Functions to call preview drawing etc. during script execution. But they seems to work different in a python script (Tried that once -> I tried once, but resigned fast)
-
- Popular Post
- Popular Post
Hi
During my last Marionette-Project, I produced some simple geometry nodes. Which maybe can be useful to can make geometrical constructions instead of mathematical (trigonometry) calculations.
The Nodes:
"Perpendicular from Point to Line", "Parallel from Line through Point", "Circle-Circle Intersection", "Line-Circle Intersection", "Line-Line Intersection", "2 Circle Middleline" and some more.
Also the more Complicated Nodes "Circle tangent to 2 Circle", "Point or Circle tangent to 3 Circles"
Take a look here:
-
 6
6
-
I heard a rumour, that we can just wait for one of the next versions :-)
I looked at : "vs.CreateImageFromPaint(paint, imageName)"
This converts an Image Resource from an imported Picture. "Paint" is an image in the drawing and "Image" is an image fill resource in this context.
I also looked for a way to make a handle as a criteria. Cause some of the very powerful script commands works with criteria.
there could be a way with pdf export to generate frames for a movie.
There are some python library to convert images to mp4 so there should be a way to automate exporting a movie.
For now I make it with created Layers inside Marionette and a seperate Python script, which exports the layers as jpg frames. And then the shareware
"Time Lapse Assembler.app" to connect jpgs to mp4. I will post some examples if they are ready to post.
-
Not tried, but I think I found it.
vs.CreateImageFromPaint(paint, imageName)
-
lol, love that example
(besides: Do not set Bucket Lift Angle to 0 :-)
I think the problem is, that the redraw command will not completely redraw the drawing inside that network.
I tried out different things:
Redraw, Reset, zooming in/out, switching view etc. to get a full screen 3D redraw during the script runtime.
Without any success. I think there would be a necessary to upgrade the marionette class to make this possible.
Vectorworks Inc: Wouldn't it be fun, to see Alan's Bucket digging?
-
The Idea is, to have a generally node for that. The existing examples (as above) use a redraw command inside every move node (So we had to "hack" every node)
And I think, that will not nice in OpenGL, any 3D View or bigger networks (too slow)
Sure, we (I :grin: ) can do this with a code-script (also the export as images) without marionette. But "without marionette" is not the ambition.
I wanted to use this, to make nice documentations of marionette scripts.
-
Hi
The Result of my efforts should be, to export steps in a generative design-scripts as images on the disk. This would be the base, of an animation to see, what happens in a script.
This works in a Vectorscript without any problems as follows:
criteria="(INSYMBOL & INOBJECT & INVIEWPORT & (N='temp_name_domc'))" vs.SelectObj(criteria) vs.DoMenuTextByName('Copy',0) vs.DoMenuTextByName('Paste As Picture',0) h = vs.LNewObj() vs.DelName('temp_name_domc') #vs.ExportImageFile(hImage, 'BildExportTest.png')In a Marionette Node, this will not work, because the copy command will not work.
My Questions:
1. Anyone knows another way (Instead of do menu Text) do export something as an image file?
2. Somebody knows, why copy (and cut) do not work inside a marionette Script? This is too bad.
Imagine, we could animate growing things in marionette. In a Vectorscript it works, so it just seems to be a limitation of Marionette.
The Workaround at the moment seems to be, to create layers for every step and export those layers as an image. Or use them as a flicker book.
Attached movie shows a simple example, of what I want to be able to do (without the flipper-book workaround just with marionette)
-
Great, stay on the ball.
-
@Allan
The trick is, to got sorted the points in a way you can build triangles in a controlled rhythm.
In my example "Suction Effect" I use Colours to Filter and sort to sort Points.
But I have no Idea to see, how you could close your mesh. You somehow have to connect the last line (or row) and connect to the first one.
When I looked at your post. I just realised that I forgot, what the mesh (my mesh node, notta bene :-) node do. I think it is a good feature to forget details and have space for new stuff.
The other question ist. Ist there a special reason, you want to build that with a mesh?







Button Question, How to (really) integrate into a script
in Marionette
Posted · Edited by DomC
Maybe I found another (better) Way to predifine Parameters inside the Marionette Script:
It seems, a record field inputs all parameters with python dictionary as a RAW string object. Just to find out, what kind of quotes and escapes there has to be.
I think a Question of Quotes, Escapes and brackets. Hm .. give that up.
The good old user-database is maybe the perfect thing to tag objects for marionette integration.